Environment variables
Multiple API checks can target the same server/service. In this case, your checks might need the same configuration item like an authentication token, a specific user name or even just some specific part of the URL. You can use global variables to ‘DRY’ up your checks and store these variables in just one place.
Managing variables
You can manage environment variables for API checks at two different levels:
- Group level
- Global level
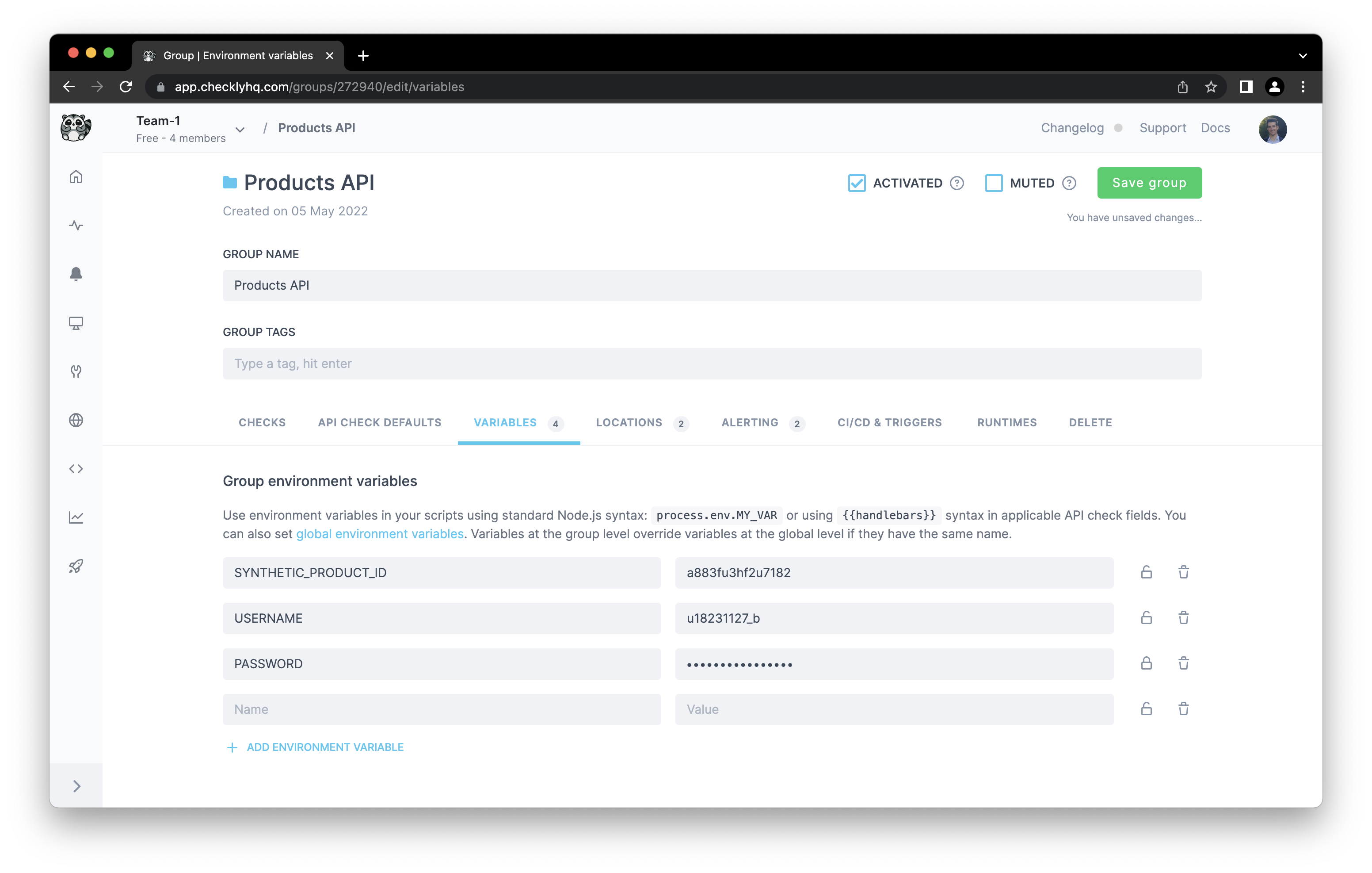
Group variables are added on the Variables tab in a group. The variables stored here are accessible only in the group context.

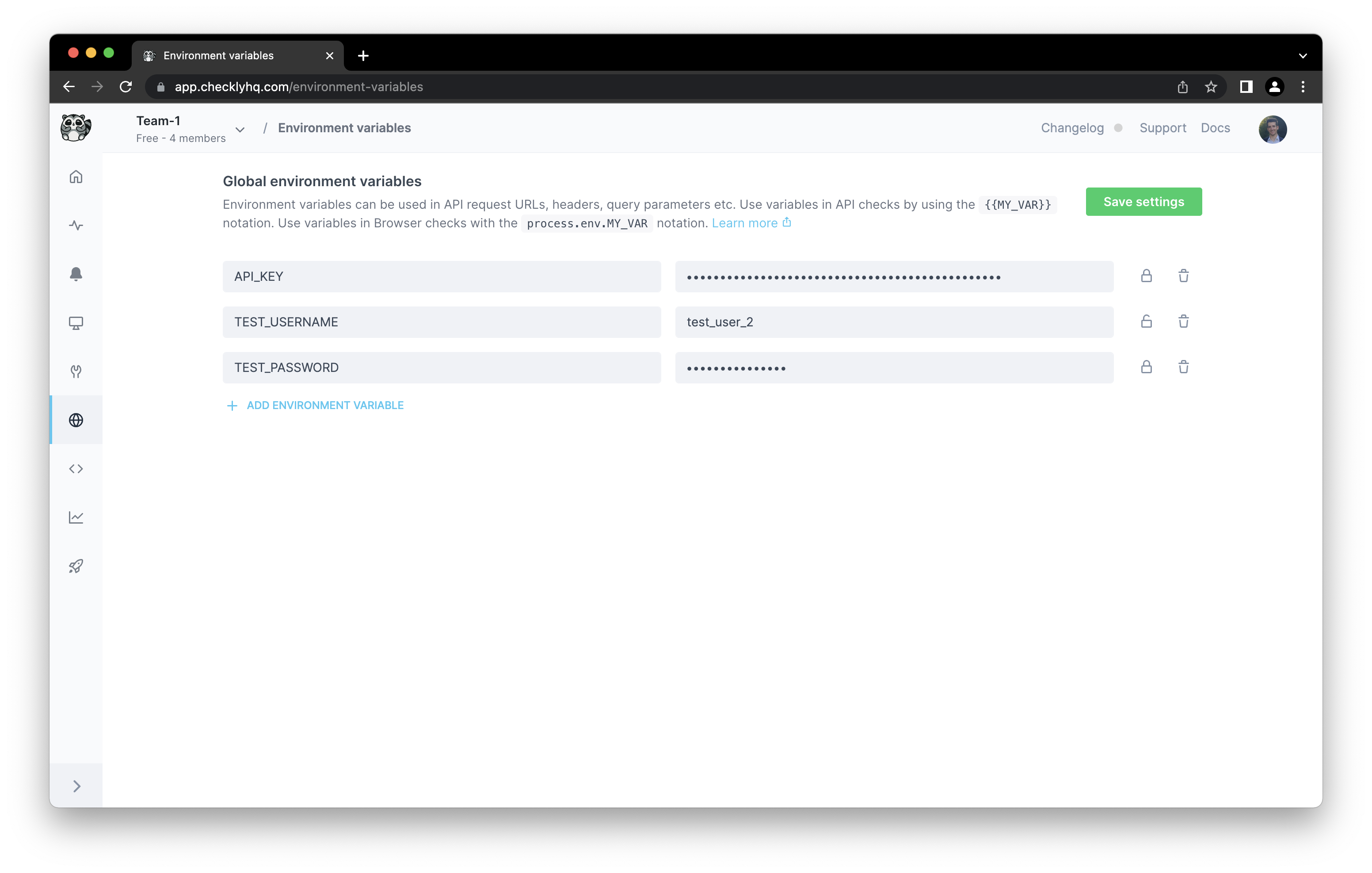
Global variables are added on the Variables tab. The variables stored here are globally accessible throughout Checkly, hence the “Global environment variables” title.

All variables are stored as string values. You can click the lock icon to encrypt the values and hide the value from all users that do not have write access. Any data you “lock” is encrypted at rest and in flight on our back end and is only decrypted when needed.
Accessing variables in API checks
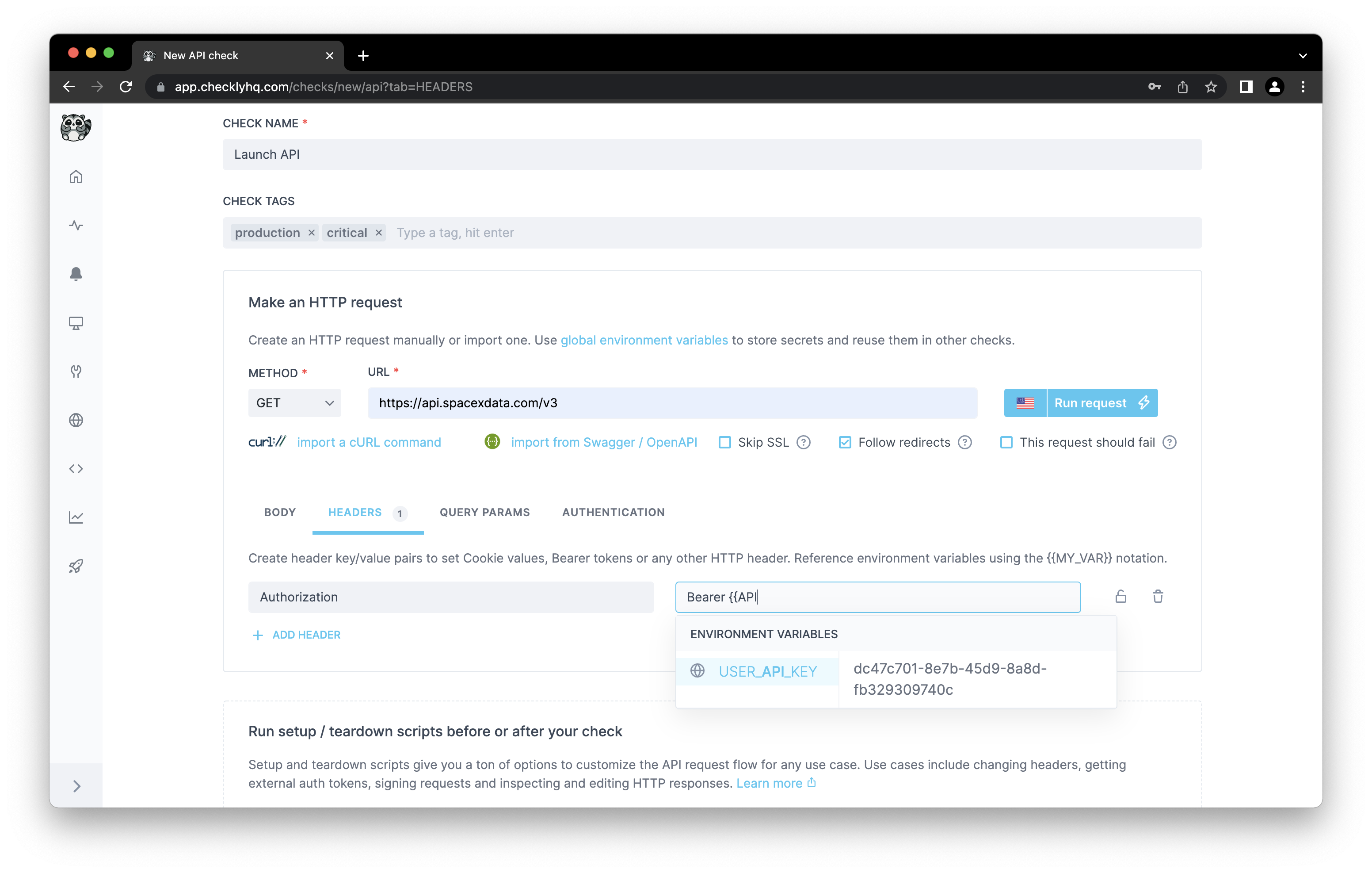
Environment variables are exposed to your API checks using the common Handlebars/Moustache templating delimiters, i.e. {{USER_API_KEY}}. Note that Handlebars (double brackets) variables will be URI encoded. To avoid encoding, you can access your environment variables with triple brackets, i.e. {{{USER_API_KEY}}}.
Variables can be used in the following API checks fields:
- URL
- Body
- Header values
- Query parameters values
- Basic authentication username and password
When typing in most of the variable-enabled fields we show a small helper popup to help select the right variable.

Note, just the Body input field does not show this helper popup.
Using Handlebars helpers & built in variables
Next to your own variables, we’ve added some built-in variables and extended the Handlebars templating system:
| helpers | description |
|---|---|
{{REGION}} |
Resolves to the AWS region name, i.e. us-east-1. |
{{$UUID}} |
Generates a random UUID/v4, i.e. 9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d. |
{{$RANDOM_NUMBER}} |
Generates a random decimal number between 0 and 1000, i.e. 345. |
{{moment}} |
Generates a date or time using moment.js and allows for formatting:
|
A practical example of using the {{moment}} helper would be setting the pagination options on a typical API endpoint:
GET https://api.acme.com/events?from={{moment "last week" "X"}}&to={{moment "X"}}
You can find the full list of helpers in the README.md file of the underlying library we are using. For a full overview of date formatting option, check the moment.js docs.
![]() You can contribute to this documentation by editing this page on Github
You can contribute to this documentation by editing this page on Github